Instructions on how to set up the standard Welcome page
Pictures are going to be added to this manual very soon.
The content of the Welcome page can be changed to your liking - recommendations about what to put on the site can be found here. A completely new Welcome page can be created here.
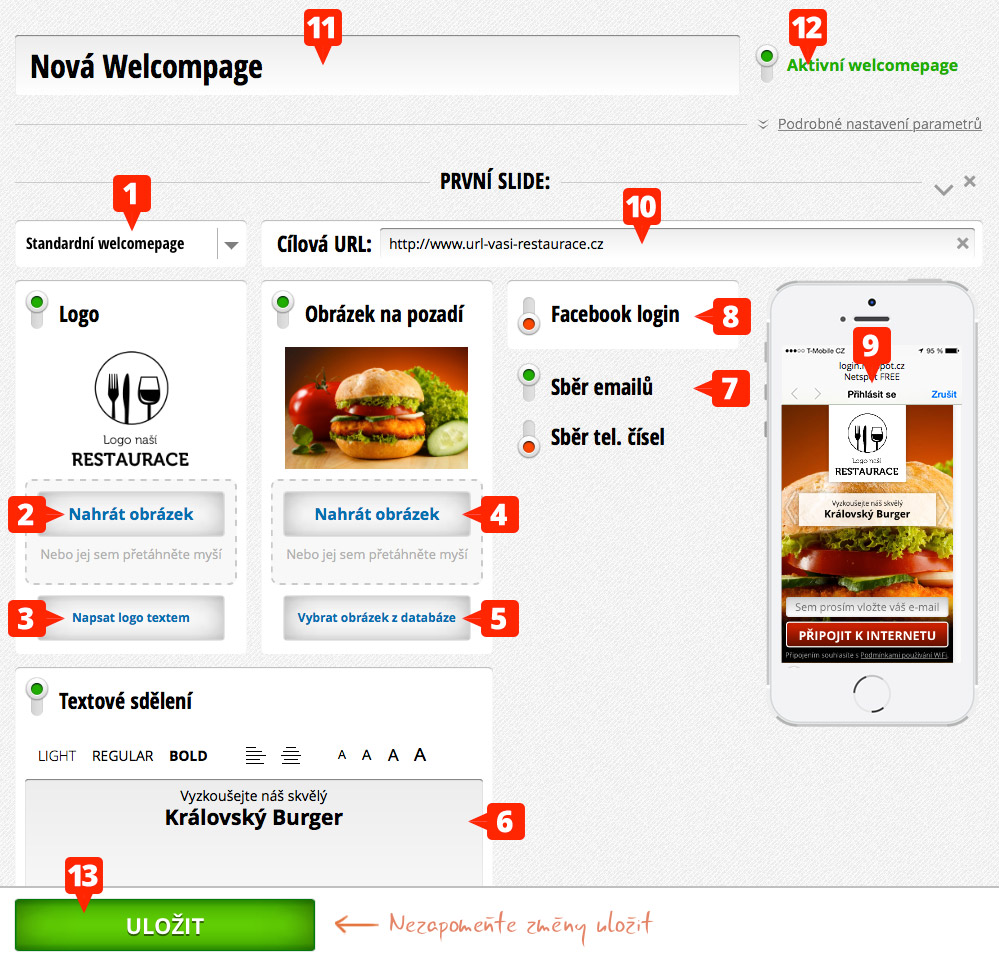
Choose the Standard type of Welcome page (no. 1 on the picture shown below). Upload your logo (2), in case you do not have one, you can also input it in a text format (3). Then upload a picture on the background - either your own (4; below, you can also find the correct composition for the image to be ideally shown on the Welcome page), or choose one from our "ready to use" picture database (5; this database of illustrative image is in making). It is also convenient to write an announcement, which will be shown on the log in page (6). Furthermore, you can set up the option to collect mail (7) or Facebook fans (8). On the right (9) you can find your complete presentation on a mobile device. Do not forget to add the URL address of your website, to which your connected customers are going to be redirected (10) - this can be your website or for example a facebook profile of your business.

Welcome page can be renamed to your liking (11), but do not forget to check if it is set to "active" (12). Now, if you are happy with it, you can safe your Welcome page (13). If you are handling with more than one Netspot, the next step will allow you to set on which Netspot device is this Welcome page going to show up.
Adding another slide
There can be more then one slide rotating on the Welcome page (the welcome pages are changing every few seconds, among which, it will be possible to go through by hand). To set up a next slide (which can also be an advertisement) just click on Add a new slide (1).

Setting up the parameters of the Welcome page
The presentation of the Welcome page in a specific time, hiding the login button or the regulation of business conditions of use of WiFi can be found in this article.
How would I go about making the right background for my Welcome page
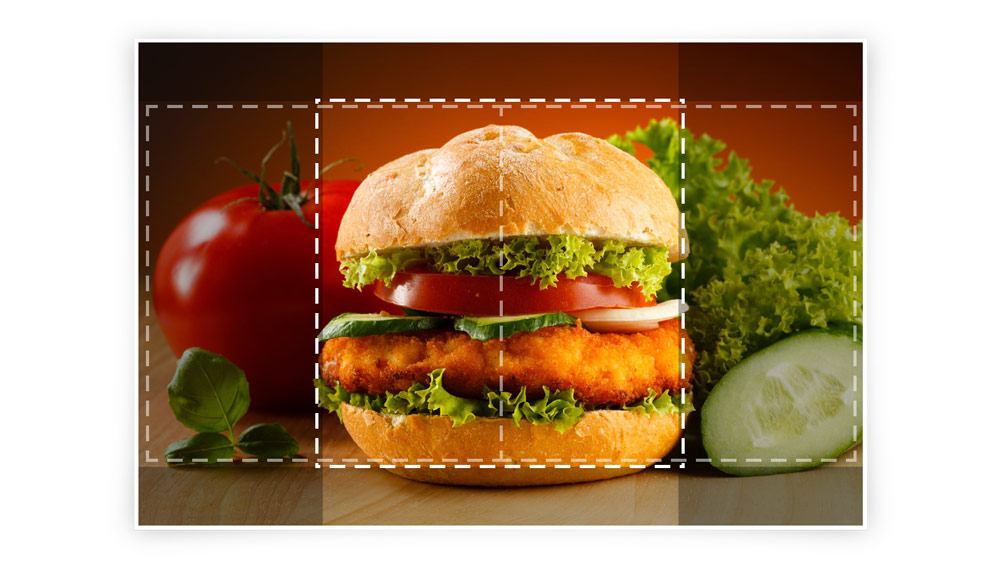
For your convenience, we are preparing a database of, by us, prepared and disaggregated images. You may of course place any picture from your own stock on the Welcome page (your food, offer, etc.). For the picture to show up in the correct way, it is necessary for you to consider these specifications that the image has to fulfill. First and foremost, the placement of the most important object in the picture should be in the very center - this is mainly because the picture, when presented to users with laptops and mobile devices with the screen tilted horizontally, will be cut a little from the upper side horizontally, as shown below. Also a problem can occur, which can cause your image to be cut vertically, so you should always allow more space to be above and below the main object, to allow a logo and log in buttons to be placed above/ below it (or a Facebook "like" button, etc.).
In the image shown below, you can see the white dottet lines, which represent the area that will be seen on mobile devices/laptops.

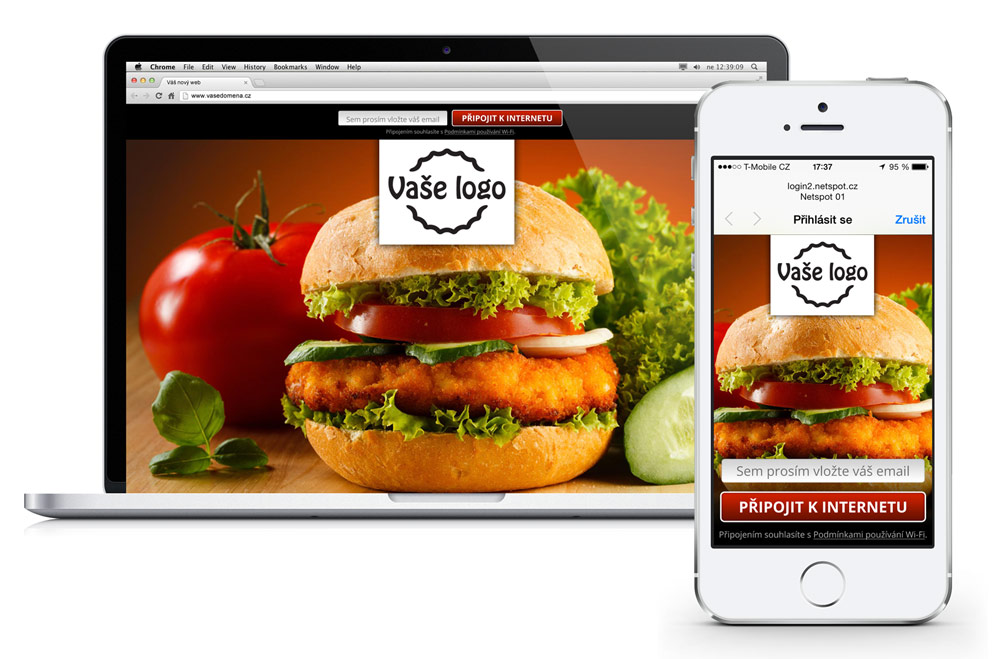
The end result then looks like this: