Tutorial on how to set up your Welcome page
Picture based Welcome page is yet to be functional in the administration.
Picture based Welcome page is mostly usefull to advertisers. For businesses, which use Netspot for their business´s own presentation, we would recommend the standard type of Welcome page. (Which you can easily and for free create on your own, using the Netspot settings).
It is most convenient to have the picture based Welcome pages consist of only 2 images - One vertical and one horizontal version. Netspots Welcome pages have their specifications, which should always be considered when preparing one. Depending on the manner with which the user holds the device and the device itself, one of these two versions of the Welcome page is going to be shown.
These Welcome page images can be prepared through the help of this "how to" manual (we also recommend to read this), or if you do not want to go through the trouble of creating it yourself, we can have our specialized grafic designer create it for you (Please send us your specifications, images and any material you have, related to this matter, to support@netspot.cz; the price for the preparation of a picture based Welcome page is 990 Kč)
Always remember that on small devices, such as mobile phones, the size of the text is always a little shrunken, therefore make it big enough, so that users of such devices can read it as well.
 Vertical Welcome pages
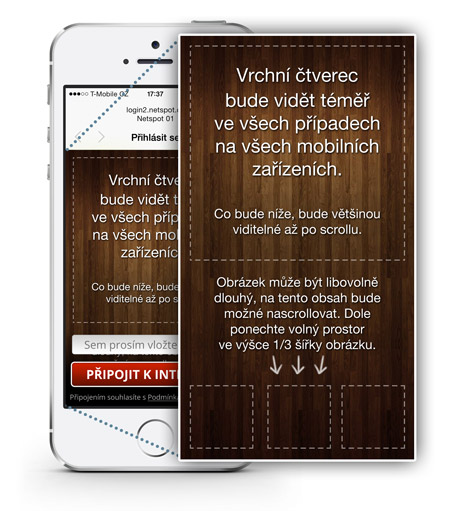
Vertical Welcome pages
Are presented to users of Mobile devices held vertically. Welcome page automatically expands to cover the whole width of the display/window.
The dimensions can be any, however, given the resolution of tablets, we recommend the width to be 1080px and height 1500px (height depends on your prefferation). If the height was to be smaller, than the visible part of the Welcome page, the remaining space below the picture, is going to be filled with black collor. However, if it was bigger, it will enable the users to scroll up/down.
We recommend the compression to be set so that it can easily fit in a 200kb image.
Every device has a specific display dimension and OS variation, therefor the area of the picture is randomly large. The "connect to internet" button is going to be in the bottom of the page. You can also put there the collection of email addresses or facebook fans. The most important information should thereby be located at the top of the page - the top square of the page is more or less always shown. A lower placed content might not be shown on some devices, without the need for scrolling down..
Given the functionality of scrolling and the coverage of the bottom part of the Welcome page by the log in elements, we recommend to leave about a 1/3 of the bottom part of the picture empty (for example the background). Through this, it will be possible to scroll down without covering the bottom part of the content with log in elements.
 Horizontal Welcome page
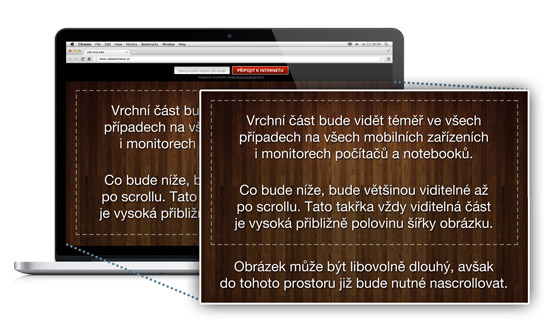
Horizontal Welcome page
This version is presented to users of laptops, PC monitors, or mobile devices (mobile phone, tablets) held horizontally. The Welcome page is again expanded so that it fills the entire width of the window/display.
The dimensions can be any, however, we recommend to make the width in the region of 1200 to 1600 px. The height is again on your prefferation (we recommend 900px). Scrolling and the black background applies here as well as in the Vertical case.
We recommend the compression to be set so that it can easily fit in a 250kb image.
The most important content should be placed at the top of the page again, only about a half of the pictures width is visible. Any content placed below, will again be visible only if scrolled down. Log in buttons are in this case placed at the top of the page and therefore do not overlap the Welcome page. Therefore, it is unnecessary (and inappropriate) to make any kind of a save zone, as in the case of the vertical version of the Welcome page.
Here are a few examples:
Correctly dealth with picture, for a picture based Welcome page (the dotted lines are there for your illustration and represent the dimensions that we talk about in the images above)

